2 COOL 4 SCHOOL:
CREATIVELY USING POWERPOINT TO #WorkWonders FOR ANIMATION
I am a long-time Microsoft PowerPoint user. I have been using it to #WorkWonders since PowerPoint 2.0 for Windows 3.1 came out in 1992! Over the past few years, in addition to using PowerPoint to create presentations, I have both used and discovered some neat ways it can be used to solve a a few animation problems! You can read about those below.
Want to share how Microsoft Office helps you #WorkWonders in your classroom? What creative ways have you used Word, PowerPoint, Publisher, Access, Lync, or OneNote to help you teach, administer, or help your students learn? Read about the contest and send in your entries!
CONTEST INFORMATION
#WorkWonders and win a Microsoft Surface 2!
Between now and 11:59 midnight US ET on June 2, 2014, follow me on Twitter, submit a public Tweet to me (@kathyschrock), that includes my Twitter handle, a photo, the hashtags #WorkWonders and #contest, the rules and regulations link (http://bit.ly/1od3jSs) and a short overview of your creative project which you used an Office program or programs to plan make, or create. (The tweet or comment does not have to include the name of the Office program you used.) The winner will receive a Microsoft Surface 2 tablet!
Sample tweets:
@yourtwitterhandle @kathyschrock Used MS PowerPoint for video storyboards to create HS graduation video. #WorkWonders #contest http://bit.ly/1od3jSs (attached image)
@yourtwitterhandle @kathyschrock Developed an interactive bulletin board to celebrate the "100th Day of School" #WorkWonders #contest http://bit.ly/1od3jSs (attached image)
Hint: if you need to show a series of steps or pictures for your #WorkWonders entry image, consider creating a collage in Publisher or a single slide in PowerPoint and saving it out as a JPEG or picture to attach to the Tweet.
@yourtwitterhandle @kathyschrock Developed an interactive bulletin board to celebrate the "100th Day of School" #WorkWonders #contest http://bit.ly/1od3jSs (attached image)
Hint: if you need to show a series of steps or pictures for your #WorkWonders entry image, consider creating a collage in Publisher or a single slide in PowerPoint and saving it out as a JPEG or picture to attach to the Tweet.
I will be judging the entries, re-tweeting some of them, and will be announcing the winner of the Microsoft Surface 2 tablet on June 9, 2014. The entries will be judged on creativity/originality (25%), quality of submission (25%), and the “fit” to the #WorkWonders theme and use of Office (50%). You can find out more about the #WorkWonders theme on this site: http://office.com/workwonders
Contest rules and regulations:
NO PURCHASE NECESSARY. Legal residents of the 50 United States (D.C.), 13 years or older. Enter Promotion by: 6/2/14. To enter and for Official Rules, including prize description, visit http://bit.ly/1od3jSs Void where prohibited.
_______________________________________________________________________________
MY #WORKWONDERS IDEAS
"Poor Man's Flash" or "Animation on a Shoestring"
I attended a conference in Australia a few years ago in which a presenter showcased three animations created by students in grades 4, 7, and 9. While watching the short animations, I assumed they were created in Flash. I was very impressed that such young students had become proficient with that software.
Then the presenter surprised us! He hit the escape key, and we saw this on the screen...
 |
| PowerPoint slides for a 7th grade student's animation |
There was an audible gasp as the audience realized the animation was created using the drawing tools in Microsoft's PowerPoint, with each slide containing a single cell of the animation. The slides were set to advance with an automatic transition after 0 seconds to give the appearance of full-motion animation.
Here is a screencast of the animation as it runs in PowerPoint. I have also shared the PowerPoint presentation in Microsoft's SkyDrive, which will allow you to view and download it to study how it was created.
PowerPoint animation from Kathy Schrock on Vimeo.
Below is is a great 3-minute video created by a student who showcases the steps in creating an animation using the tools in Microsoft PowerPoint. He makes it look so easy!
Using Microsoft PowerPoint either
locally on a computer or online with Office 365 can be a great way to
introduce the art of animation to your students!
Motion Paths are Your Friend
Last year, I was creating a stop-motion animation movie using a camera and stop-motion animation software. The purpose was to showcase how apps were available to replace many of the items in a student backpack with the addition of a mobile device.
I created the first part of the movie by taking photographs as items came out of the backpack. I then wanted the mobile device to pause as it entered the backpack and apps to "fall" into it, each one replacing the physical item that had come out of the backpack.
I tried any number of ways to drop items into the mobile device, but had no luck until I remembered the motion paths that were available in Microsoft PowerPoint. I first took a screenshot from the movie just as the mobile device started to enter the backpack and used this image as the background of a single PowerPoint slide.
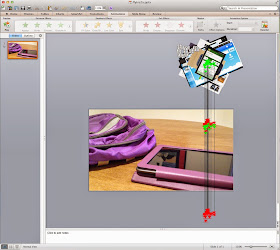
I then imported that same image into an image editing program and cropped it so just the lower third of the image was left. I placed that in the foreground on that same PowerPoint slide. My idea was to have each app image "fall" between the background and the foreground images. You can see the highlighted area of the foreground image below.
 |
| Cropped foreground image sitting on top of the background image. |
I next took all the app images and put them in the area outside of the slide itself, what I call the work area, so I had them handy. You can see what that looked like below. If you zoom out while in PowerPoint, this handy work area become available for use.
 | ||||
| Adding all the images in the work area outside of the slide itself in PowerPoint |
I created a motion path that started in that same work area, entered the slide from the top, paused, and then slid down between the foreground and background images. I found out a neat thing at that point.
Once I had one image attached to the top of a motion path, I simply copy-and-pasted that same image and motion path combination. When right-clicking on the copied motion path, I was given the option to "change picture" and replace the image with another app picture. It made things move along very quickly! You can see what that menu looks like below.
 | ||
| Right-click on a image and "change picture" to create a motion path with a new image. |
I piled all of the motion paths on top of one another and had them enter the slide area with 0 seconds of time between each one.
 |
| Motion paths ready to fall into the mobile device |
Here is the finished movie which includes the animation and the motion path segments. Pretty cool, eh?
It's easy to #WorkWonders with Microsoft PowerPoint!
